Create the First-Ever
Blinkle Design System
Role
UI/UX Designer
Timeline
Aug 2024 – Now (1 month)
Team
Product Manager
Full-Stack Engineer
Data Analyst
Product Designer
Marketer
Yuki Yang
Qiao Wang
Sybil Wang
Maggie Li
Yufan Zhang
Problem
As the product grew and more team members contributed, I noticed design inconsistencies across the platform.
Goal
We want the design system to be highly consistent, scalable, efficiency to use for both designers and developers, want it to remain accessible to all users.
Research
Learn the basics of a design system
To build a solid foundation, I started by studying existing design systems from companies like Google, Wise, and IBM. This learning phase was instrumental in helping me understand how to efficiently organize components. I also incorporated Atomic Design principles to ensure a structured and modular approach.
Branding
Revisit brand document
I revisited our branding and visual language to ensure the design system would align closely with our identity. I wanted to maintain the friendly and energetic tone while ensuring consistency across all design elements.
Audit
Audit Existing Design Elements
I conducted a thorough audit of our existing design elements, gathered essential existing pages and prepare for design iterations. There are the buttons that I gathered across the pages where spotted a the most inconsistency in our design.
Existing pages
Inconsistency in buttons
Foundation
Building the foundation
I started with setting up design tokens to standardize values like paddings, margins, and colors, ensuring consistency across different components.
Design Tokens
Final Design
Design File
Impact
A consistent and accessible design system for future growth
By building the design system, we developed a comprehensive library of 25+ components, each with multiple variants to accommodate diverse use cases and ensure flexibility for future growth. To achieve our goal of consistency and scalability, each component underwent rigorous accessibility and usability testing, ensuring it would perform well for all users.
Feedback from co-workers
UI/UX • AI • Mobile
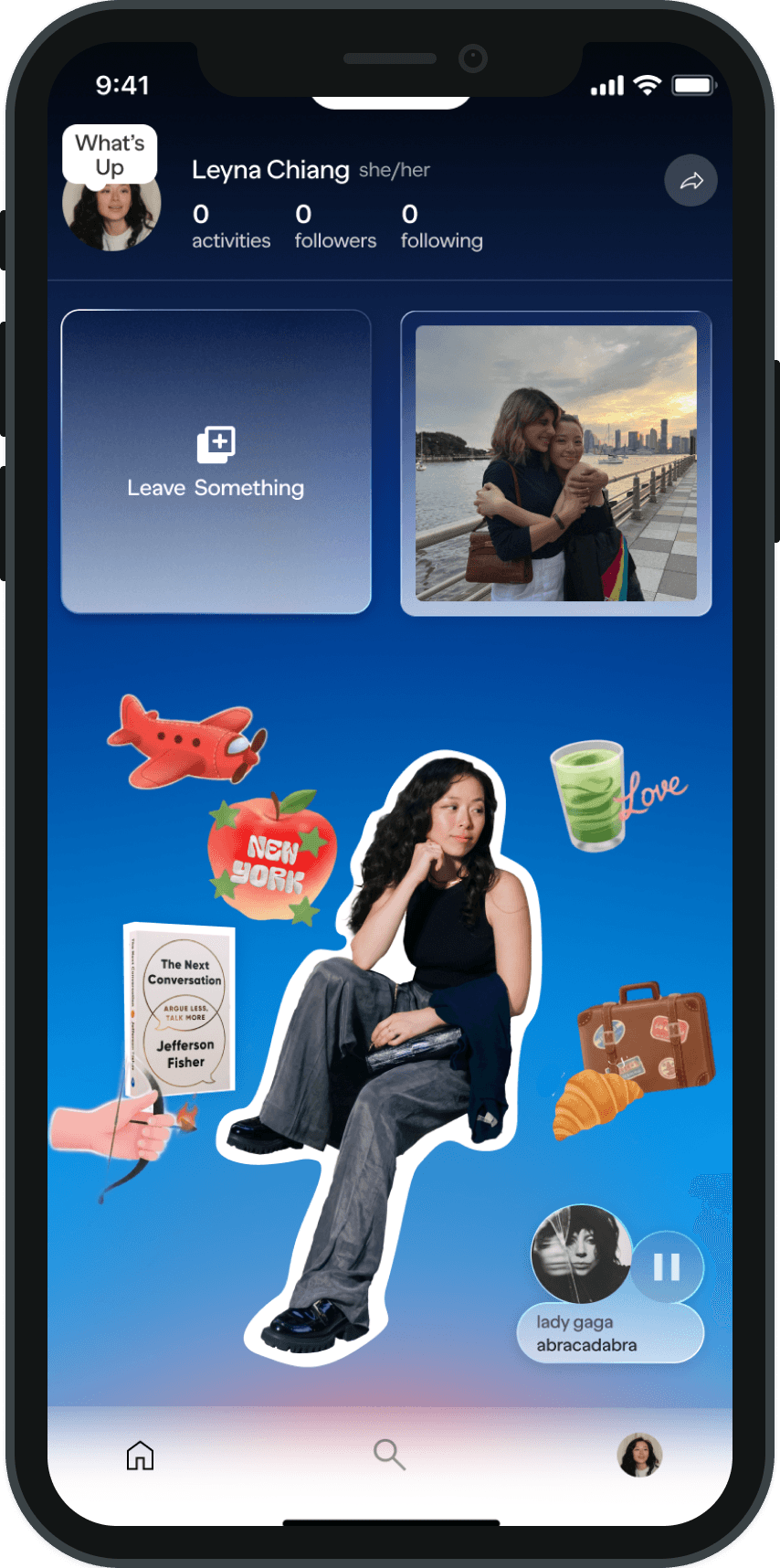
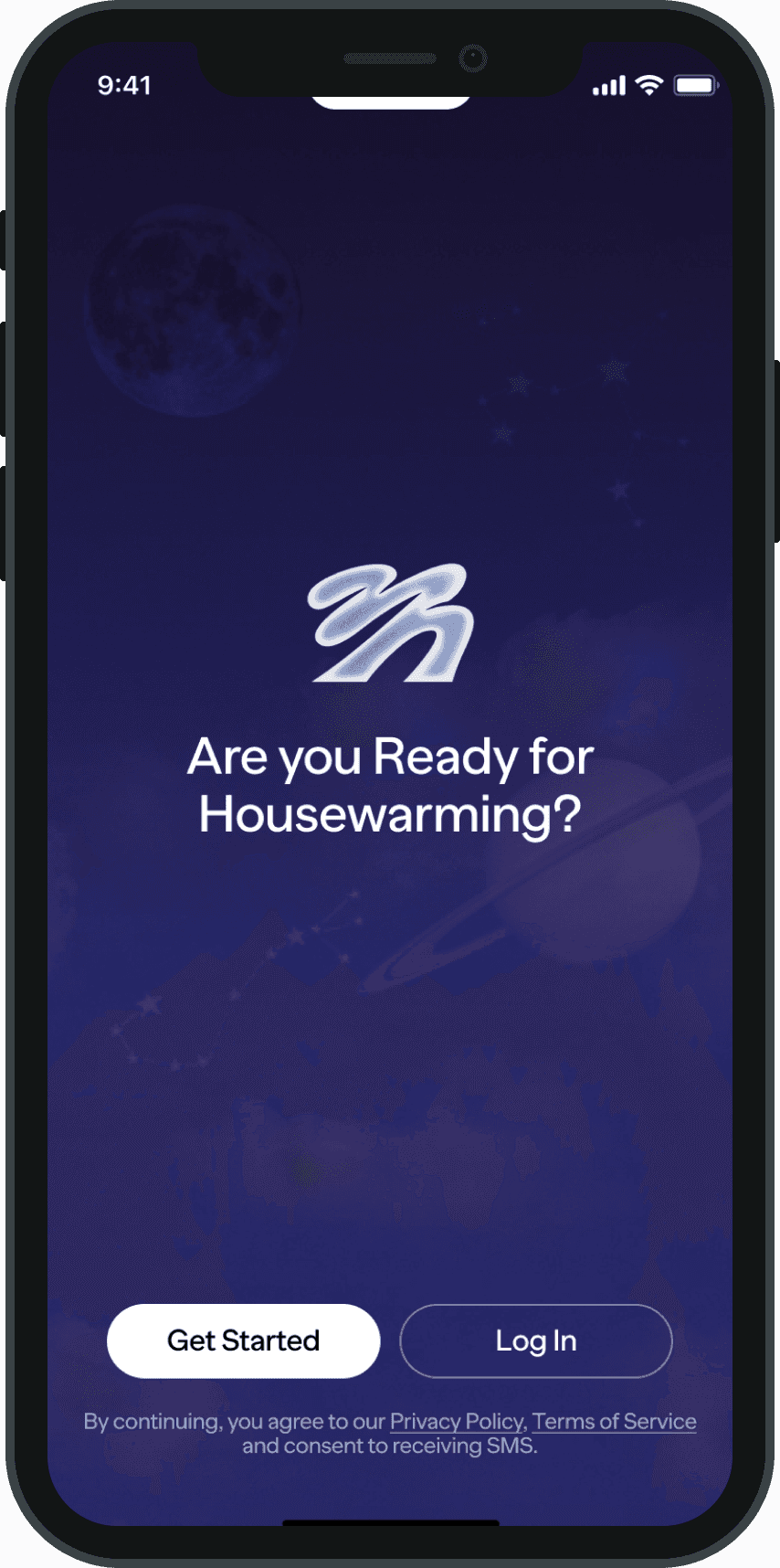
Housewarming
Redesigned profile and onboarding to transform empty profiles into a living social identity space